Want to learn how to build your own online portfolio website for free in 2024? This video will teach you everything you need to know! In this tutorial I show you how to create a Responsive / Mobile Friendly Portfolio Website, using HTML, CSS and JavaScript (JS).
For this video I used:
- Visual Studio Code Editor ( VSCode )
- Unsplash for the Free High Resolution Images
- Undraw.co for the header coding illustration
- Google Fonts
- W3School Font Awesome for the Menu Burger Icon
Other web development videos on my channel:
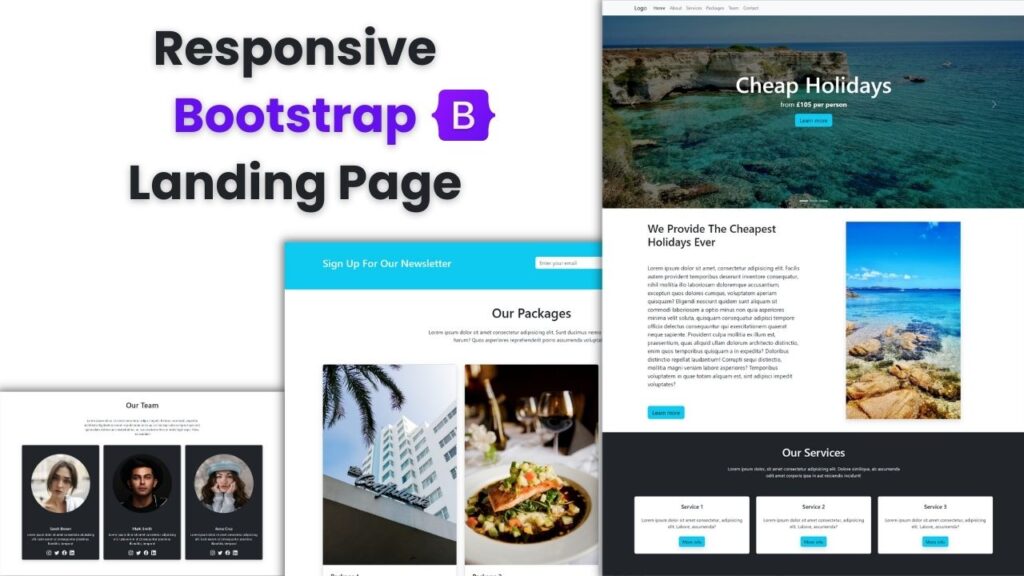
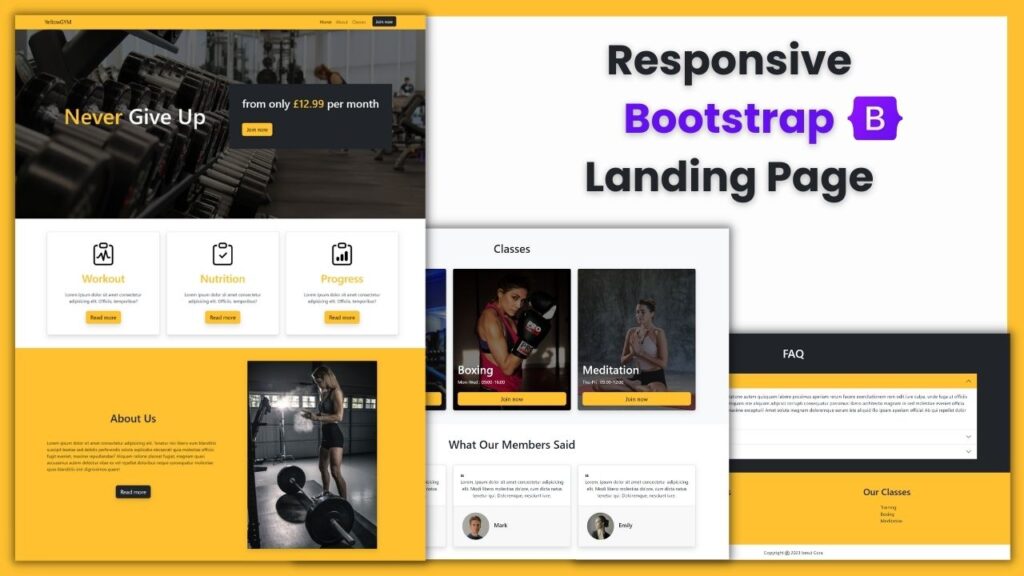
- How to make a Bootstrap 5 responsive landing page website
- Responsive login and register form using HTML, CSS and JavaScript
- Responsive Bootstrap 5 landing page design | Full Tutorial
- How to make a responsive Bootstrap 5 website | Full Tutorial
- How to make a responsive website navbar using HTML, CSS & JS
Blog categories:
Thanks for watching !
If you enjoy the video, please leave a like and a comment and make sure to SUBSCRIBE for more. Like this you will help the channel to grow.



I was reading some of your articles on this website and I conceive this internet site is really instructive! Retain putting up.
A lot of the things you assert is supprisingly legitimate and it makes me wonder the reason why I had not looked at this in this light before. Your piece truly did turn the light on for me as far as this particular subject goes. However there is one particular position I am not really too comfy with and while I make an effort to reconcile that with the actual main theme of your position, allow me see what the rest of the readers have to point out.Well done.
As a Newbie, I am constantly browsing online for articles that can be of assistance to me. Thank you
you are really a good webmaster. The web site loading speed is incredible. It seems that you are doing any unique trick. Also, The contents are masterpiece. you have done a fantastic job on this topic!
Hello there! Quick question that’s totally off topic. Do you know how to make your site mobile friendly? My blog looks weird when viewing from my iphone 4. I’m trying to find a template or plugin that might be able to fix this issue. If you have any suggestions, please share. With thanks!
Great awesome things here. I am very happy to see your post. Thank you so much and i am having a look forward to contact you. Will you please drop me a e-mail?
After I originally commented I clicked the -Notify me when new feedback are added- checkbox and now each time a comment is added I get four emails with the same comment. Is there any manner you can remove me from that service? Thanks!
There is noticeably a bundle to know about this. I assume you made certain nice points in features also.
hello!,I really like your writing so a lot! share we communicate more about your post on AOL? I require an expert in this house to resolve my problem. May be that’s you! Having a look forward to look you.
Its not my first time to visit this web page, i am browsing this website dailly and obtain nice data from here all the time.