Want to learn how to make a website in 2024, with MDB or Material Design for Bootstrap 5, HTML and CSS? This tutorial will teach you everything you need to know!
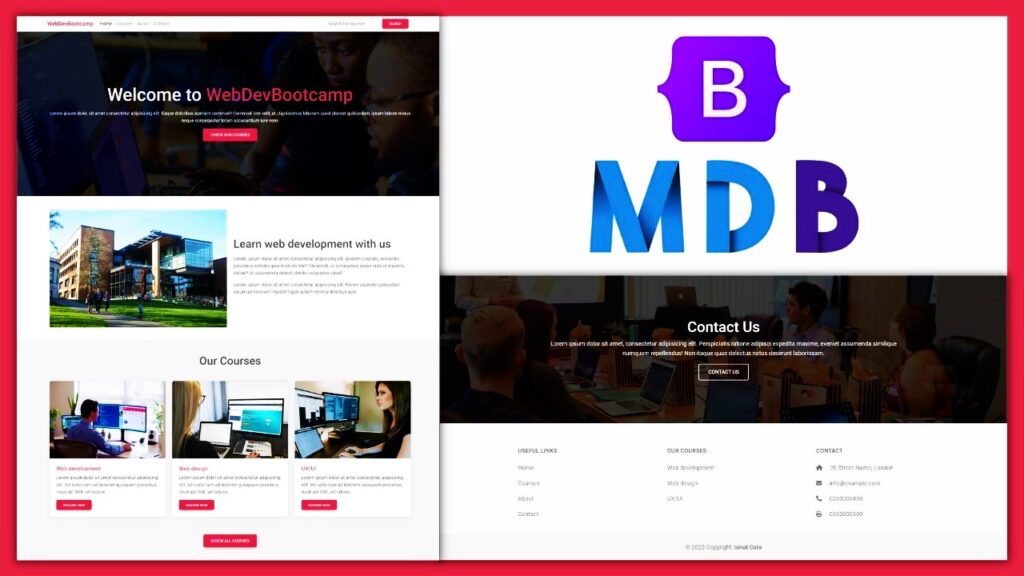
This is the third video in the list of videos about how to create a responsive website with Bootstrap 5 and Material Design in which I will show you how to do the About Page.
For this tutorial I used:
Recommended web development videos on the channel:
- How To Create A Responsive BOOTSTRAP 5 Website Using Material Design | PART 1
- How to Create a Responsive Website with Bootstrap 5 & Material Design | Courses Page | PART 2
- How to Create a Responsive Website with Bootstrap 5 & Material Design | About Page | PART 3
- How To Make A Responsive Website Using Material Design For Bootstrap 5 | Contact Page | PART 4
- How to Create a Responsive Image Gallery Grid with HTML and CSS | Web Design Tutorial
Blog categories:
Thanks for watching !
If you enjoy the video, please leave a like and a comment and make sure to SUBSCRIBE for more. Like this you will help the channel to grow.



Paragraph writing is also a fun, if you be familiar with then you can write if not it is complicated to
write.
I believe that is among the most important information for me.
And i’m happy studying your article. But should commentary on some normal issues, The
site style is ideal, the articles is in point of fact nice :
D. Excellent process, cheers
It’s a shame you don’t have a donate button! I’d definitely donate to this
brilliant blog! I suppose for now i’ll settle for book-marking and adding your RSS feed
to my Google account. I look forward to new updates and will
share this blog with my Facebook group. Talk soon!
This blog is definitely rather handy since I’m at the moment creating an internet floral website – although I am only starting out therefore it’s really fairly small, nothing like this site. Can link to a few of the posts here as they are quite. Thanks much. Zoey Olsen
Hi my family member! I want to say that this article is awesome, nice written and come with
almost all significant infos. I would like to see extra posts like this .
My relatives every time say that I am wasting my time
here at web, however I know I am getting knowledge all the time by reading thes pleasant articles.
Hey! I could have sworn I’ve been to this site before but after browsing through some of the post I realized it’s new to me.
Anyhow, I’m definitely delighted I found it and I’ll be
book-marking and checking back often!
Hello! I’m at work surfing around your blog from my
new iphone 3gs! Just wanted to say I love reading
your blog and look forward to all your posts!
Carry on the outstanding work!
Everything is very open with a clear explanation of the issues.
It was definitely informative. Your site is very useful.
Many thanks for sharing!
I pay a quick visit day-to-day a few websites and websites to read articles, however
this web site gives feature based content.