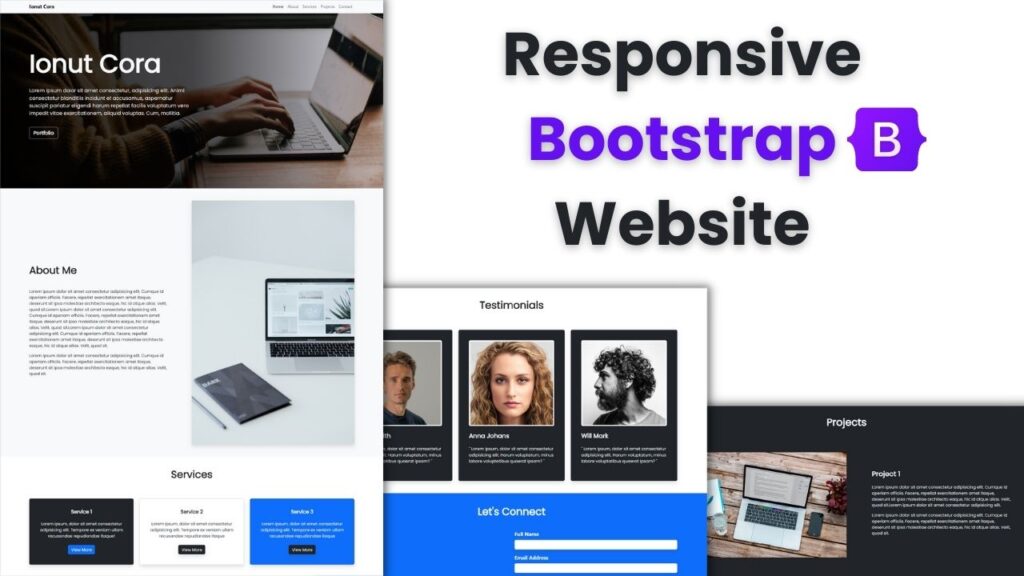
In this video I’ll show you how to build a beautiful and responsive top navigation bar using Bootstrap 5, Html and Css. You can use this type of navbar for any website.
How to Make Bootstrap 5 Navbar Tutorial, Bootstrap 5 navbar, Bootstrap 5 tutorial, Responsive bootstrap 5 navigation bar, bootstrap dropdown navbar, bootstrap 5 website menu, How to build website menu, How to use Bootstrap 5 Navbar, Bootstrap 5 Navigation Bar Tutorial
Resources I used for this video:
👍 Thanks for watching!
Make sure to Like, SUBSCRIBE for more ❤️ , Share and Comment! Your opinions matter and I am very curious to read them in the comments section. Like this you will help the channel to grow.
Find me on social media:
👉 Instagram ► instagram.com/ionutcora.webdev
👉 TikTok ► tiktok.com/@ionutcora.webdev
👉 Pinterest ► pinterest.com/IonutCoraWebDev



After study a few of the blog posts on your website now, and I truly like your way of blogging. I bookmarked it to my bookmark website list and will be checking back soon. Pls check out my web site as well and let me know what you think.
Regards for this post, I am a big big fan of this internet site would like to go on updated.
It?¦s actually a great and useful piece of info. I?¦m happy that you simply shared this useful info with us. Please keep us informed like this. Thank you for sharing.
Hi! Someone in my Myspace group shared this website with us so I came to take a look. I’m definitely loving the information. I’m book-marking and will be tweeting this to my followers! Wonderful blog and fantastic design and style.
You are my inspiration , I own few web logs and occasionally run out from to brand : (.
Hello! I just would like to give a huge thumbs up for the great info you have here on this post. I will be coming back to your blog for more soon.
This is very interesting, You are a very skilled blogger. I’ve joined your feed and look forward to seeking more of your great post. Also, I have shared your web site in my social networks!
Hello very cool website!! Guy .. Excellent .. Superb .. I’ll bookmark your website and take the feeds also…I’m happy to seek out so many helpful info right here in the submit, we’d like develop more techniques on this regard, thanks for sharing.
Very great information can be found on website.
I have recently started a blog, the information you offer on this site has helped me greatly. Thanks for all of your time & work.