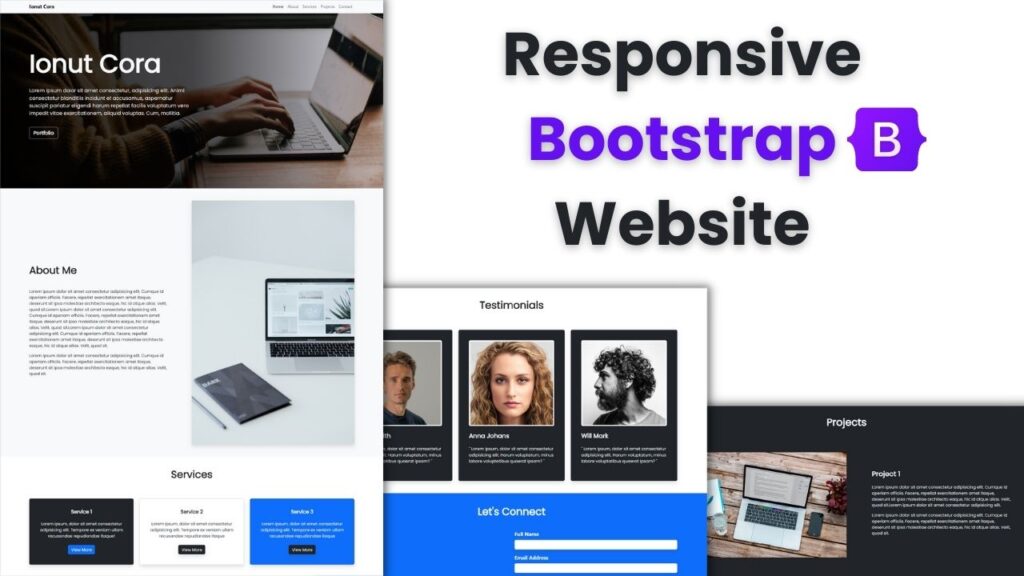
Want to learn how to build a responsive website, with Material Design for Bootstrap 5 or MDB, HTML & CSS? This video will teach you everything you need to know to have your own free website in 2024!
This is the second video in the list of videos about how to create a responsive website with Bootstrap 5 and Material Design in which I will show you how to make the Courses Page.
For this tutorial I used:
Recommended web development videos on the channel:
- How To Create A Responsive BOOTSTRAP 5 Website Using Material Design | PART 1
- How to Create a Responsive Website with Bootstrap 5 & Material Design | Courses Page | PART 2
- How to Create a Responsive Website with Bootstrap 5 & Material Design | About Page | PART 3
- How to Create a Responsive Image Gallery Grid with HTML and CSS | Web Design Tutorial
- How to Make a Responsive Portfolio Website using HTML CSS and Javascript
- How to Make a Bootstrap 5 Responsive Landing Page Website
Blog categories:
Thanks for watching !
If you enjoy the video, please leave a like and a comment and make sure to SUBSCRIBE for more. Like this you will help the channel to grow.



My enthusiasm for your work has matched my own. Your visual presentation is polished, and the high-quality content you’re producing is admirable. However, you appear to be concerned about the possibility of delivering something that will cause anxiety. I’m aware that you’ll be able to address this issue quickly.
We are a group of volunteers and starting a new scheme in our community.
Your website offered us with valuable info to work on. You’ve done an impressive job and our whole community will be thankful to you.
Asking questions are really good thing if you are not
understanding anything totally, but this paragraph offers nice understanding yet.