Front-End Web Development tutorials
Ionut Cora
Web Development
Front End Web Development, Web Design, Coding and Programming Tutorials about how to make responsive websites.


Welcome to Ionut Cora Web Development
I’m Ionut and I am a Front End Web Developer. I am passionate about Web Development and Web Design. Here on my web development blog you will find Front End Web Development, Web Design and Programming Tutorials about how to make Responsive Websites with a beautiful design using HTML, CSS, JavaScript, Bootstrap 5, React JS, Sass and more.
Do you want to learn how to build your own website from scratch, step by step, for FREE in 2024, with html, css, javascript, React or Bootstrap? The web development tutorials from my YouTube channel will teach you everything you need to know to have a website!
If that sounds interesting, make sure to SUBSCRIBE 
Make sure to SUBSCRIBE to the channel so you know when I upload a new video!
YouTube Playlists
Latest Blog
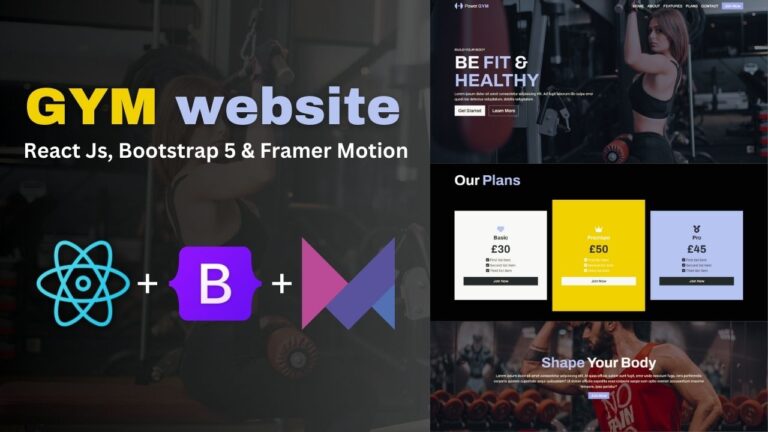
In this responsive GYM website project we will build a project for beginners frontend developers using ReactJS, Bootstrap 5 and Framer Motion for animations. This fitness landing page has 9 sections: navigation bar, about section, features section, plans section, contact section, footer and few more, and over 10 components.
Gym website, gym website using react js, react gym website, react fitness website, fitness reactjs, fitness react project, framer motion, framer motion react, gym website using bootstrap, build gym website, bootstrap gym website, best gym website design, react js gym website, framer animation, framer motion tutorial, framer scroll animation, react js gym project, gym website design, gym website project, framer motion scroll animation, framer motion react tutorial, framer motion react js, gym website react.
What did I use to develop this project?
- React – frontend JavaScript library
- Bootstrap – CSS framework
- Framer Motion – animation library
- Visual Studio Code – source-code editor
- Google Fonts – Inter FREE Font
- Unsplash – FREE stock images
Social media links:
If you like my content and find it useful, please hit the Subscribe button. Thank you for watching my tutorials and for all your support!